Einzigartige Projekte
& individuelle Websites
Hier findest du eine Auswahl meiner Freelancer Projekte aus den Bereichen Webentwicklung, Frontend Entwicklung, Webdesign, SEO und UX Design.

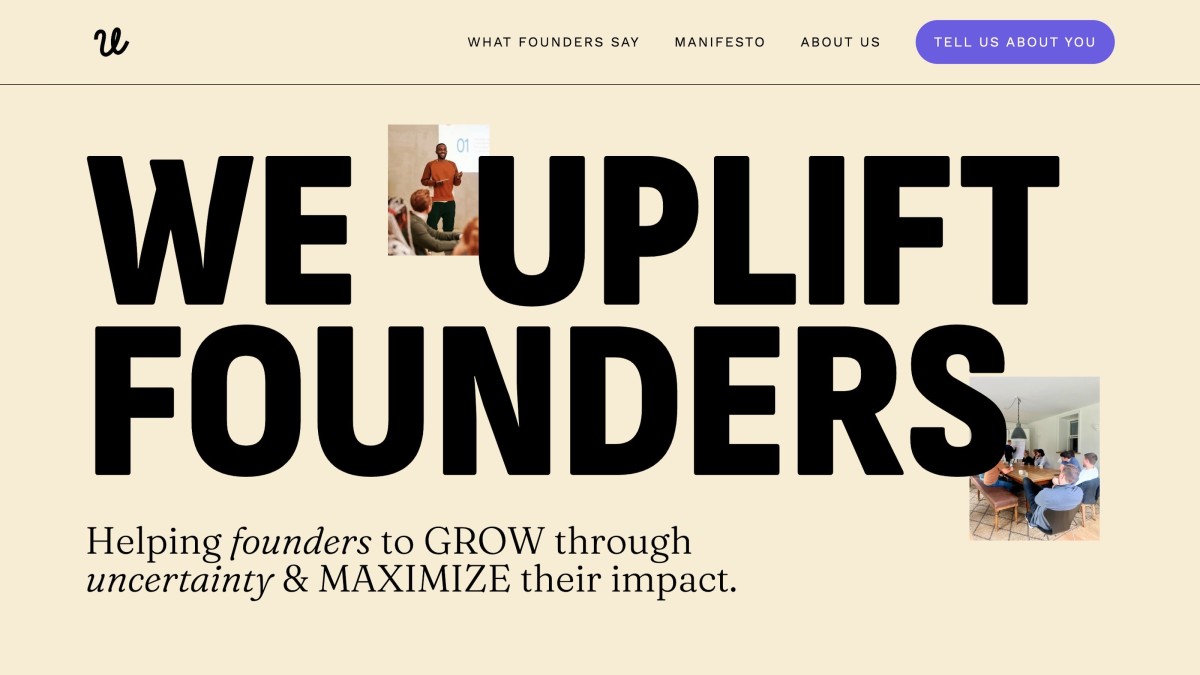
Uplift Founders
Coaching & Mentoring für Startups.
Umsetzung der neuen Website.
| Tools | Kirby |
|---|---|
| Design | Stefanie Mächtle |

Kinder und Klinik
Kinderzahnarzt aus Böblingen.
Entwicklung und Animation der Website.
| Tools | Kirby |
|---|---|
| Agentur | studio brot |

Jerrit Peinelt
Fotograf aus Tübingen.
Umsetzung der neuen Website.
| Tools | Kirby |
|---|---|
| Design | Jerrit Peinelt |

Bagatelle Tattoo Studio
Tattoo Studio in Stuttgart.
Umsetzung der neuen Website.
| Tools | Kirby |
|---|---|
| Agentur | studio brot |

Online Meister Akademie
Meisterprüfungen einfach online absolvieren!
Umsetzung der neuen Website.
| Tools | Wordpress |
|---|---|
| Agentur | Red Monkeys |

hailteam
Ihr Partner rund um Hagelschaden.
Entwicklung der neuen Website.
| Tools | Kirby |
|---|---|
| Agentur | studio brot |

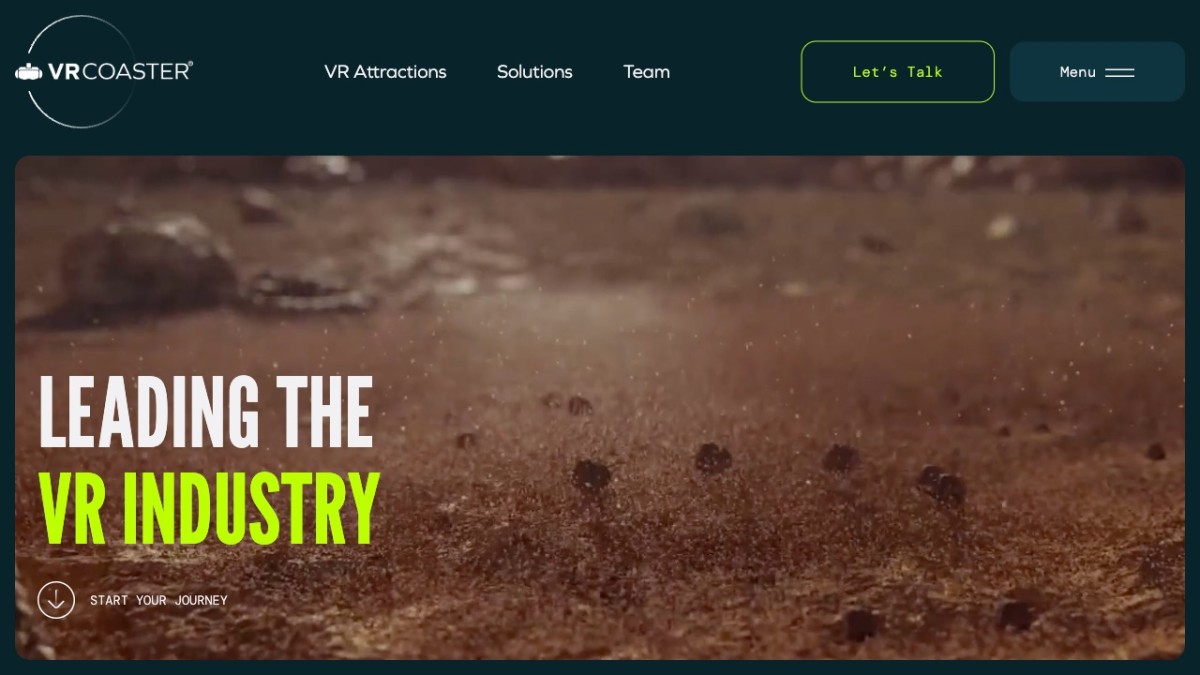
VR Coaster
Virtual Reality Experiences.
Umsetzung der neuen Wordpress Website.
| Tools | Wordpress |
|---|---|
| Agentur | studio brot |

fingolex
Rechtslösungen für Cloud & KI.
Umsetzung der neu gestalteten Website.
| Tools | Kirby |
|---|---|
| Design | Stefanie Mächtle |

Karlsruher Kind
Das regionale Elternmagazin.
Aktualisierung des Webdesigns & Ausbau der Inhalte.
| Tools | Wordpress |
|---|---|
| Design | Karlsruher Kind |

Paul
Paul aktiviert Ihre Zielgruppe.
Entwicklung der mehrsprachigen Website mit Kirby.
| Tools | Kirby, Lottie |
|---|---|
| Agentur | Studio Brot |

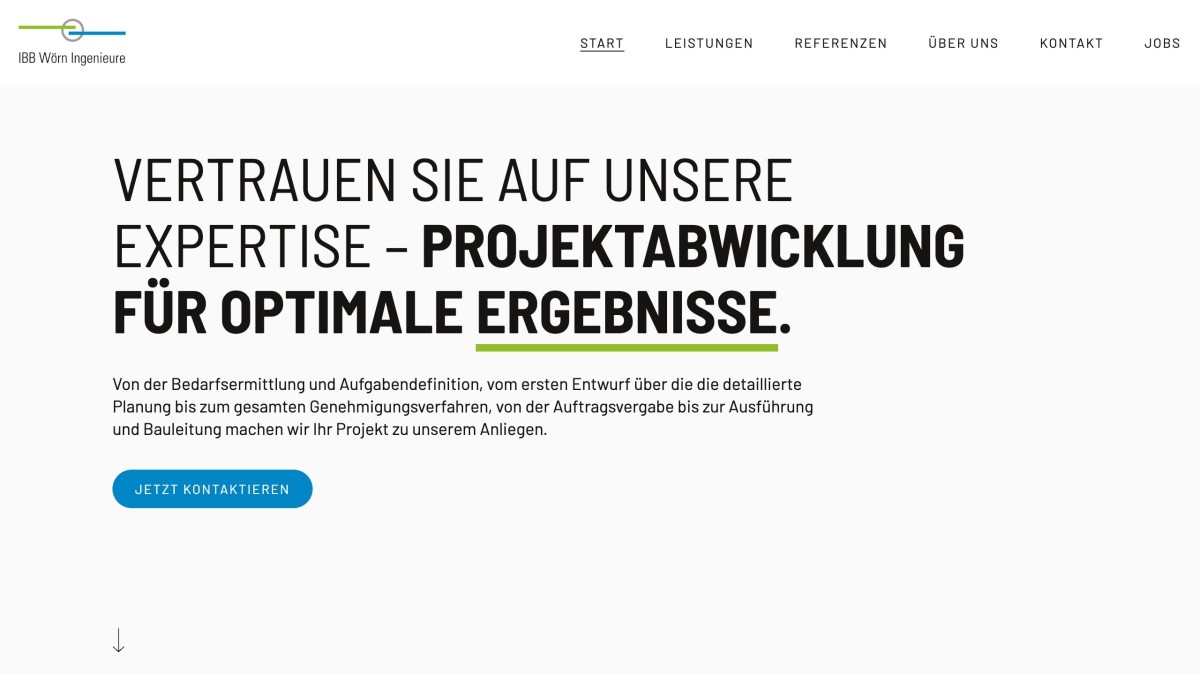
IBB Wörn Ingenieure
Ingenieursbüro für Tief- und Straßenbau.
Umsetzung der neu gestalteten Website.
| Tools | Kirby |
|---|---|
| Design | Stefanie Mächtle |

Kaarisma Recruiting
Bringt Menschen in Harmonie mit ihrer Arbeitswelt.
Entwicklung der Website mit Kirby und Salesforce Schnittstellen.
| Tools | Kirby, Salesforce |
|---|---|
| Team | Buero puer, Schikago |

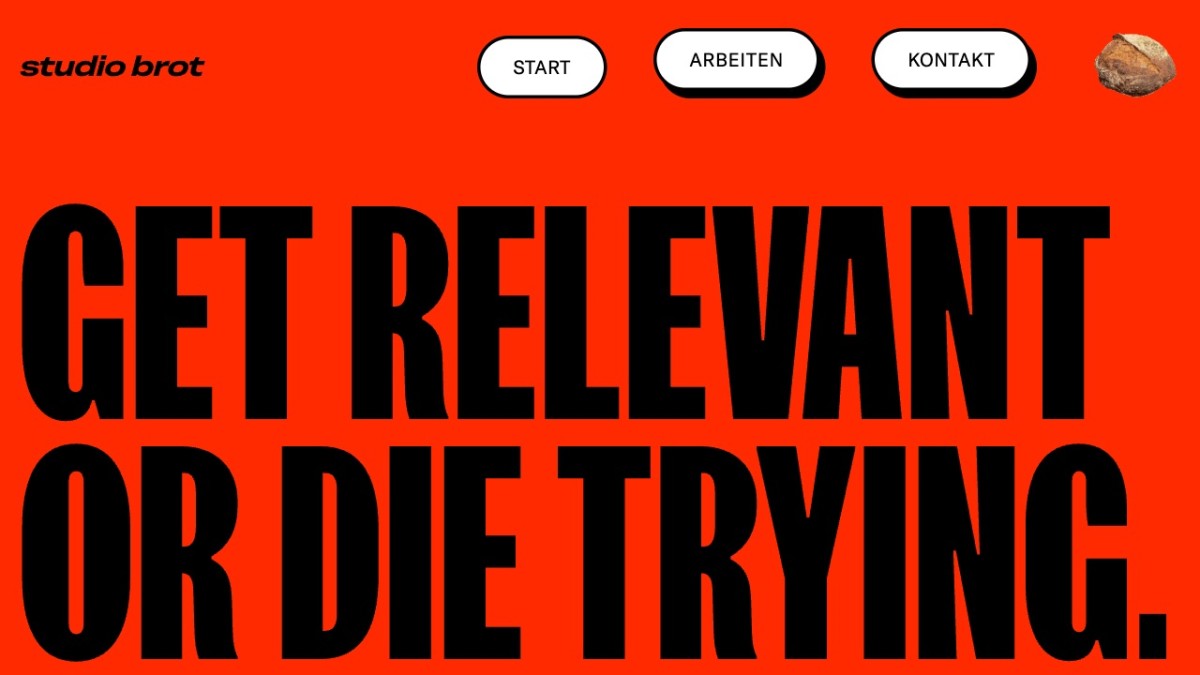
Studio Brot
Werbeagentur für fetzige Reklame
Umsetzung des neuen Webdesigns.
| Tools | Kirby |
|---|---|
| Agentur | Studio Brot |

oneresource
SAP Spezialisten aus der Schweiz.
Umgesetzt als individuelles Wordpress Theme.
| Tools | Wordpress |
|---|---|
| Agentur | Red Monkeys |

Red Monkeys
Die Kreativagentur aus Konstanz.
Animierte Website mit interaktivem Affen.
| Tools | Kirby |
|---|---|
| Agentur | Red Monkeys |

Oni&Lu
Zuckersüßes Café in Villingen-Schwelligen.
Umsetzung der Teaser Website mit fliegenden Macarons.
| Tools | Kirby |
|---|---|
| Agentur | studio brot |

Alles Wasser Volt
Kampagne für Nachwuchskräfte in der Energie- und Wasserwirtschaft.
Umgesetzt mit einem Headless CMS für eine individuelle Datenpflege.
| Tools | React, Next.js, Directus, Maplibre |
|---|---|
| Agentur | die wegmeister |

AJUVA Healthcare
Einatmen, innehalten, durchatmen, aufatmen.
Umsetzung der Website mit passenden Animationen.
| Tools | Kirby |
|---|---|
| Design | Kristin Keller |

Annette Kuhls
Fotografin für dokumentarische Familienfotografie.
Umsetzung der neuen Website mit einfacher Datenpflege.
| Tools | Kirby |
|---|---|
| Design | Kristin Keller |

exyz façades
Innovatives Fassadensystem.
Mehrsprachige Scrollytelling Landingpage entwickelt und animiert.
| Tools | Kirby |
|---|---|
| Team | Buero puer |

Stromnetz 2050
Landingpage für die Ergebnisse einer Studie der TransnetBW.
Umsetzung der Gestaltung, Entwicklung und liebevollen Mikroanimationen.
| Tools | Static Site Generator |
|---|---|
| Agentur | ressourcenmangel |

forstory
Nachhaltige Filmagentur aus München.
Entwicklung einer explorativen Website mit Storytellingelementen.
| Tools | Kirby |
|---|---|
| Design | Maria Le Quang |




